Simuldate
Bringing joy back into dating through gamefication.
Role
UX Designer
UI/Visual Designer
Tools
Figma
Timeline
4 months (ongoing)
Overview
In today’s world, dating has largely moved to online platforms via various dating apps. These platforms have limitations in fostering meaningful connections that aren’t initially based on physical appearance. Simuldate aims to introduce a new approach to dating through gamification, allowing users to connect in an interactive and fun way. Through an iterative design process, the app’s design and MVP focuses on bringing user engagement and joy into the dating experience to help find genuine connection based on compatibility.
Problem
The current dating app market relies heavily on swipe features, where finding an initial match is more superficial and based on appearance than on genuine connection and compatibility. Additionally, once a match is made, messaging back and forth between multiple matches can be fatiguing, boring, and time-consuming for users. Users have limited or lacking options for dating apps that feel fun and engaging and allow for finding matches that aren’t based on appearance.
Solution
The MVP for Simuldate introduces a question-based game format for finding matches where user’s appearances are not revealed until the end. By incorporating engaging and interactive questions, users will have the opportunity to showcase their personalities and compatibility in a fun and dynamic environment, without the pressure of physical appearance. The app will leverage gamification elements to enhance user engagement and foster a sense of excitement, ultimately creating a unique platform where users can connect through shared experiences.
Discovery
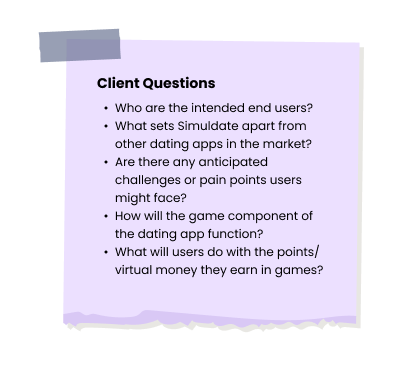
Kick-Off and Client Questions
To kick-off this project, I took time to thoroughly understand the initial ideas for the development of the Simuldate app as outlined in the client-provided proof of concept and brief and by preparing questions for the client. This helped me to have an understanding of the intended features, how the app will function, and user needs. As I was researching the current product plan, I began gathering questions for the client and key stakeholders so that I could further understand the product and begin to identify and prioritize features for the MVP.
Competitive Analysis
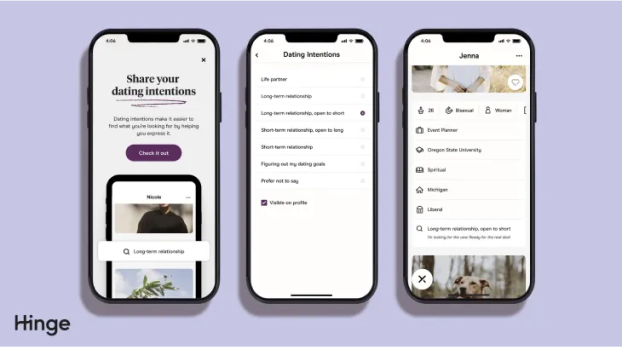
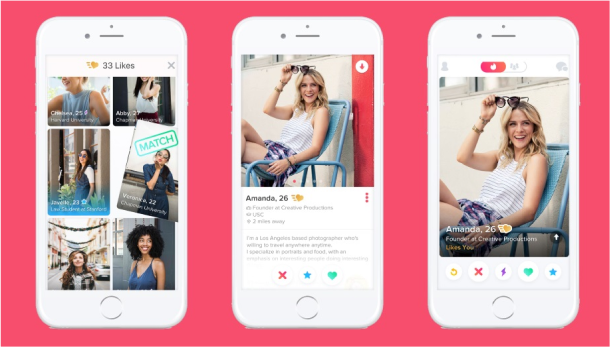
I took the following key takeaways from my competitive analysis of HInge, Bumble, and Tinder:
A majority of current dating apps use a swipe-to-match function.
Many apps have added new features to user profiles, such as prompts and videos, to make the experience more personal.
Bumble has question game feature to play with a match.
While current dating apps have begun to find ways to make the swipe-to-match style more personal, they were all still largely based on physical appearance preference and only one competitor had a game-like feature.
Ideation
User Stories
Four user stories were provided by the client. These user stories gave me insight into which features to focus on for the MVP and how the app flow would be mapped out. I led the design process for user flow 4, the in-game features and play.
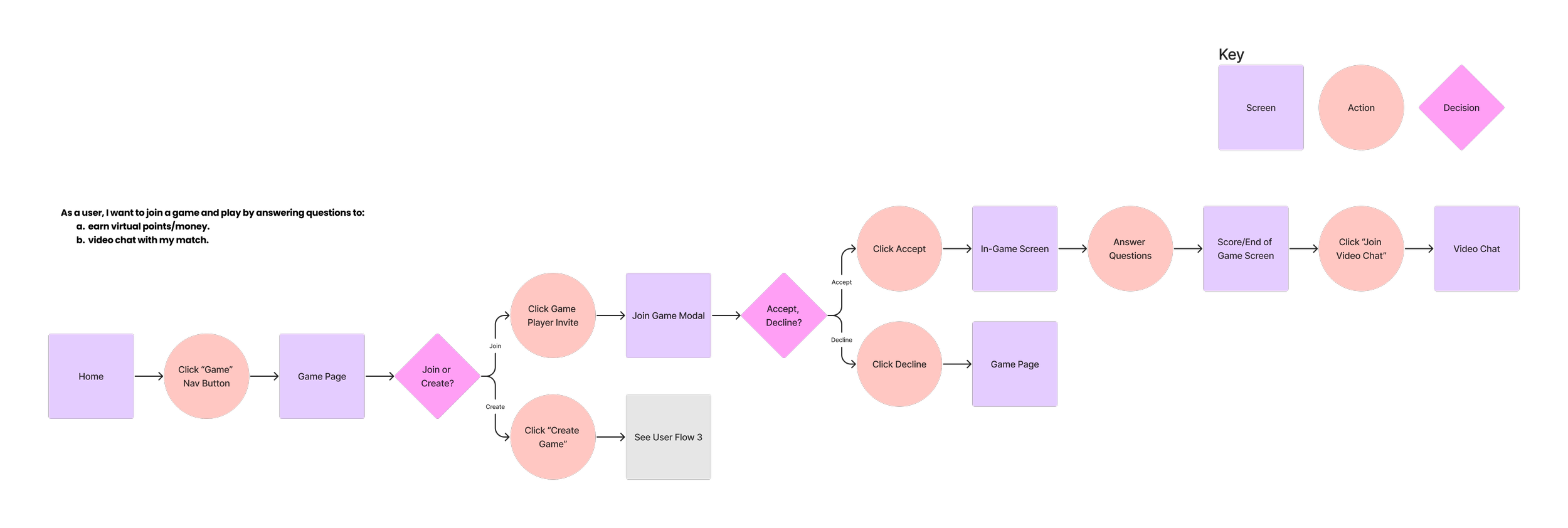
User Flows
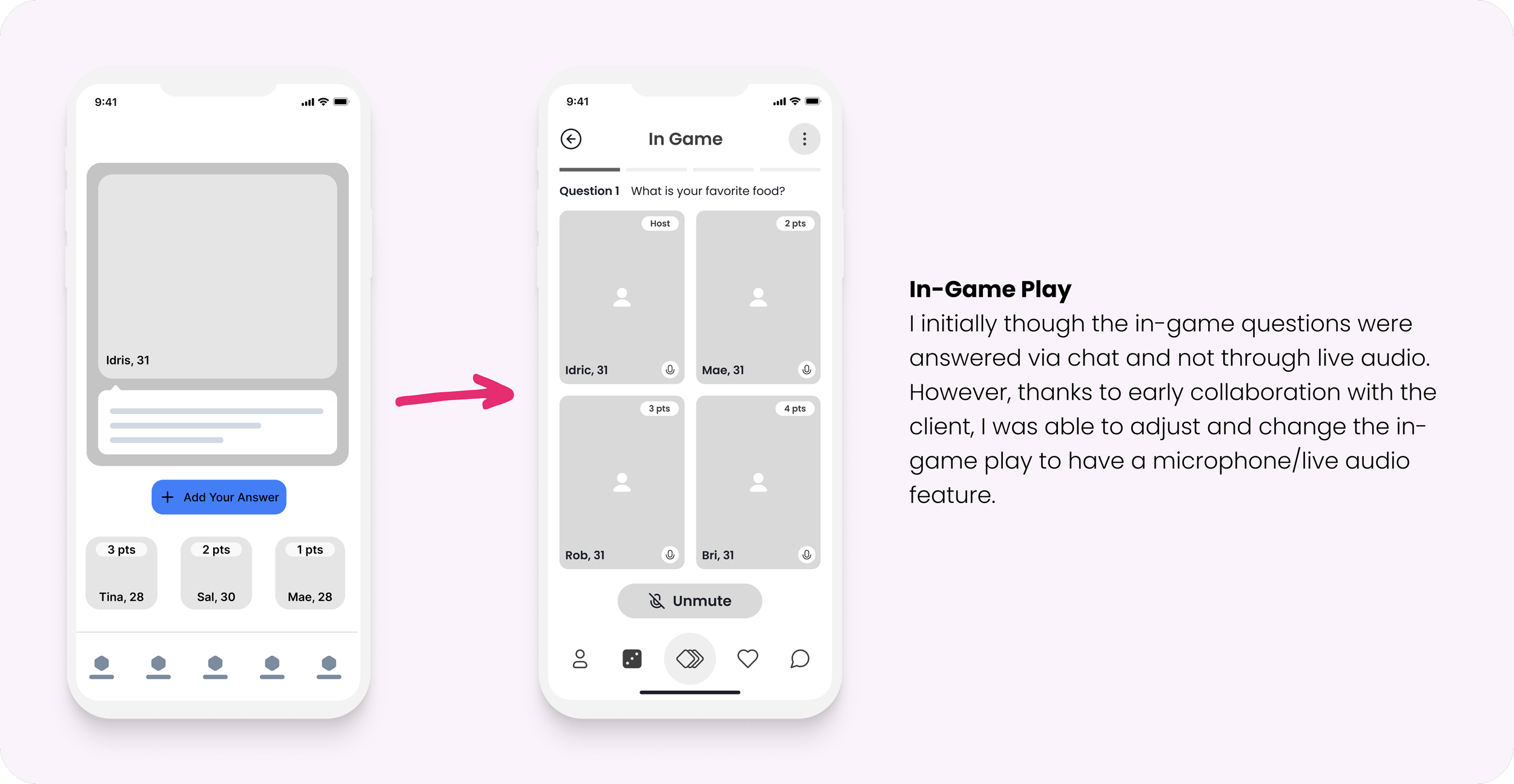
Using the user story statement, I mapped out the user flow for the in-game play. During this process, I discussed with the client how players using virtual points/money makes the game less about finding a match and more about earning points. In order to stay aligned with the goal of being a dating app and focusing on fun connections, the client adjusted to have the points indicate who is most compatible during the game and not be used for any monetary/prize purposes.
Sketching
Now that I had an idea of tasks a user might want to complete and how those tasks might flow, I rapid sketched initial ideas. Sketching ideas helped provide me with a lot of clarity in how the app would function and flow and gave me multiple solutions for how to solve the initial problem of dating apps lacking a fun, engaging aspect. It additionally provided me with more insight and empathy into how the user might complete various tasks and engage with the app to find matches to play a game with.
Low and Medium-Fidelity Wireframing
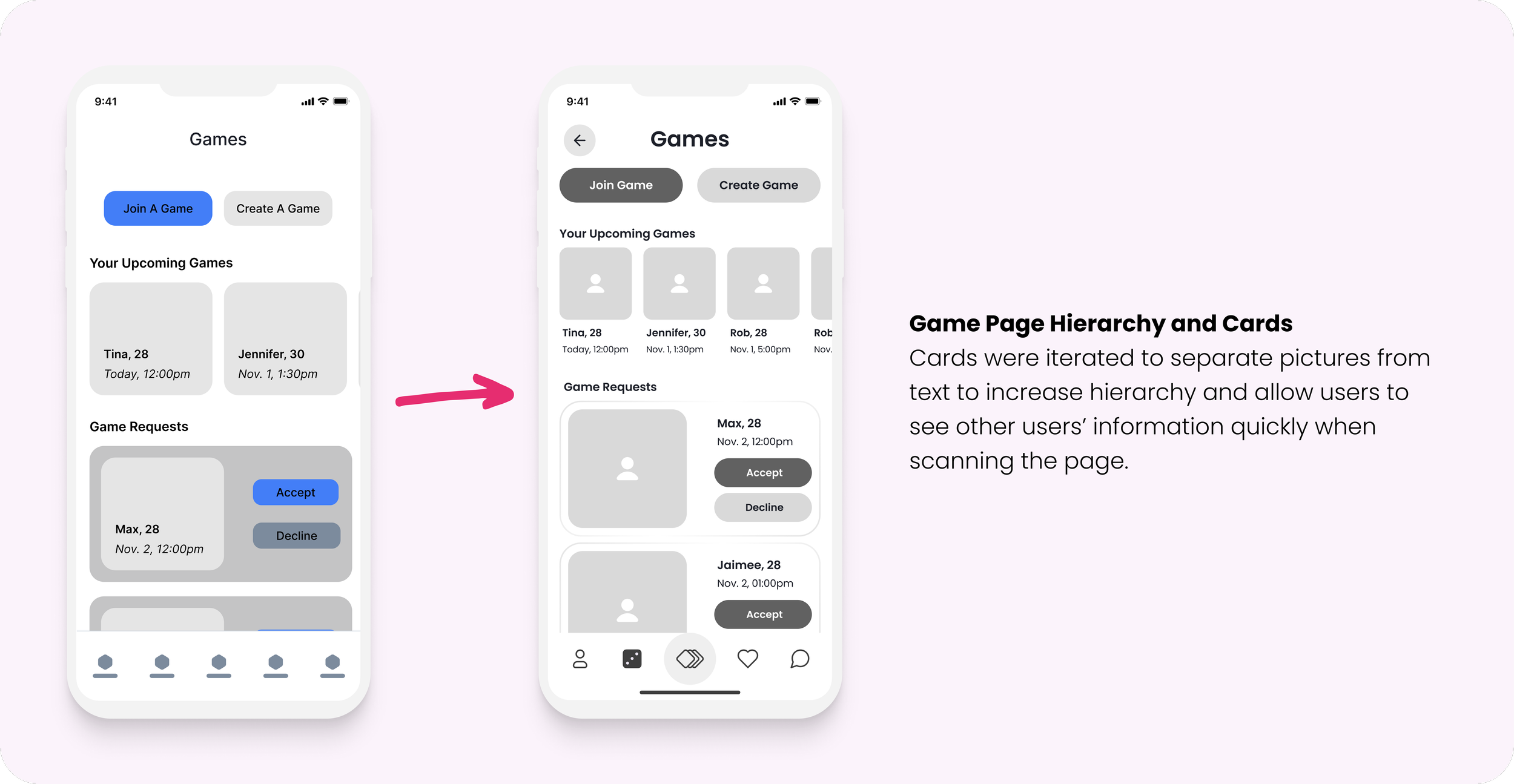
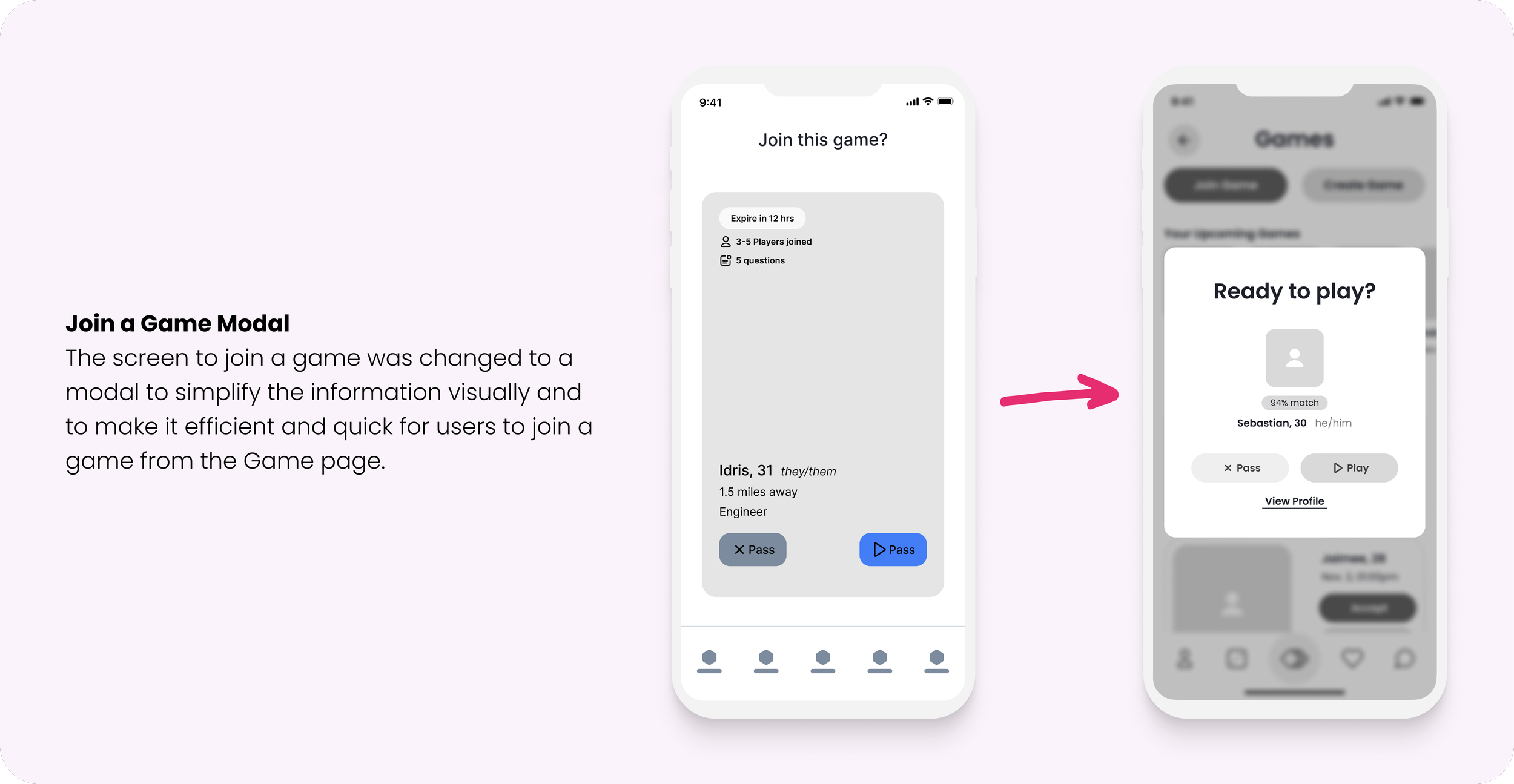
As I started bringing my sketches to life, I continued to iterate the wireframes for the in-game play. Thanks to feedback and collaboration with stakeholders, I was able to make early key decisions in the designs to provide users with more authentic and personal ways to interact and efficiently find potential matches.
Design
UI Iterations
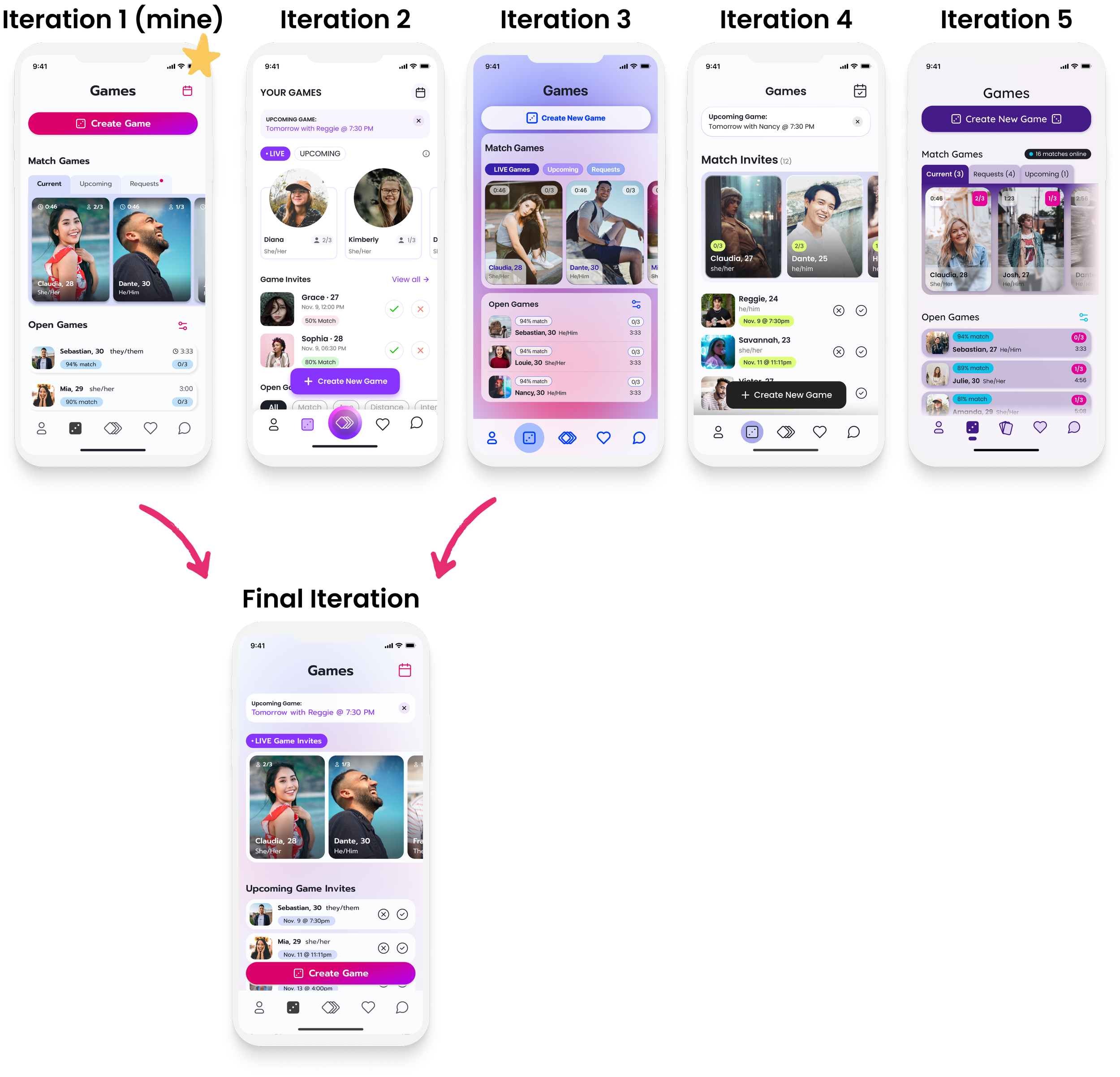
After going through multiple iteration rounds on the wireframes, it was time to begin implementing color and visual design. To get this process started, each team member submitted a UI iteration for the client. For my iteration, I focused on a simple, minimal design to give the app a modern feel, while bringing in the playfulness and joy of dating through bright accent colors. Ultimately the client wanted to combine my design with the third design below. While combining the two versions, I made adjustments to the background color to ensure accessibility and readability for users, while also honoring the client’s preference for a colorful background.
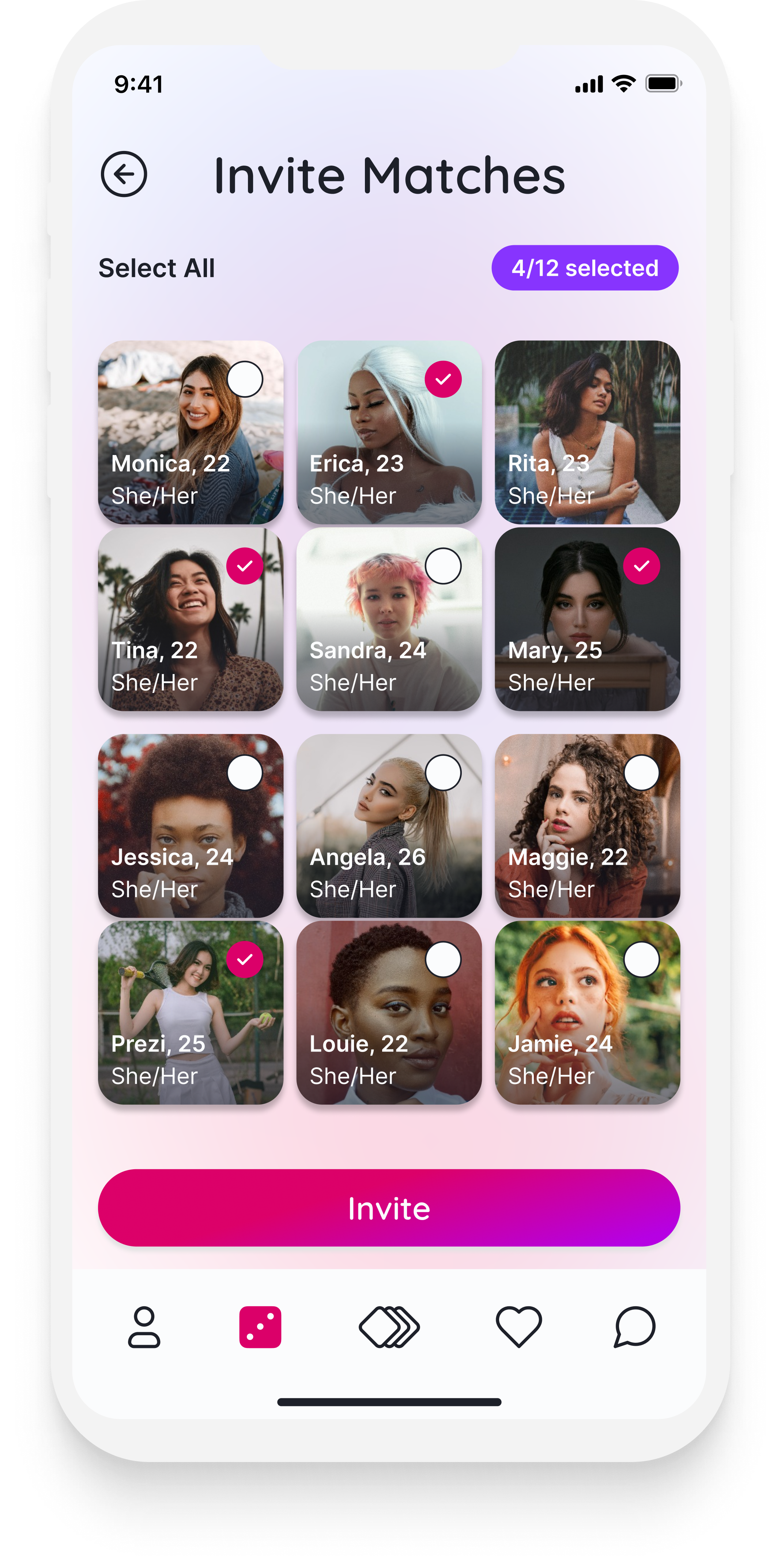
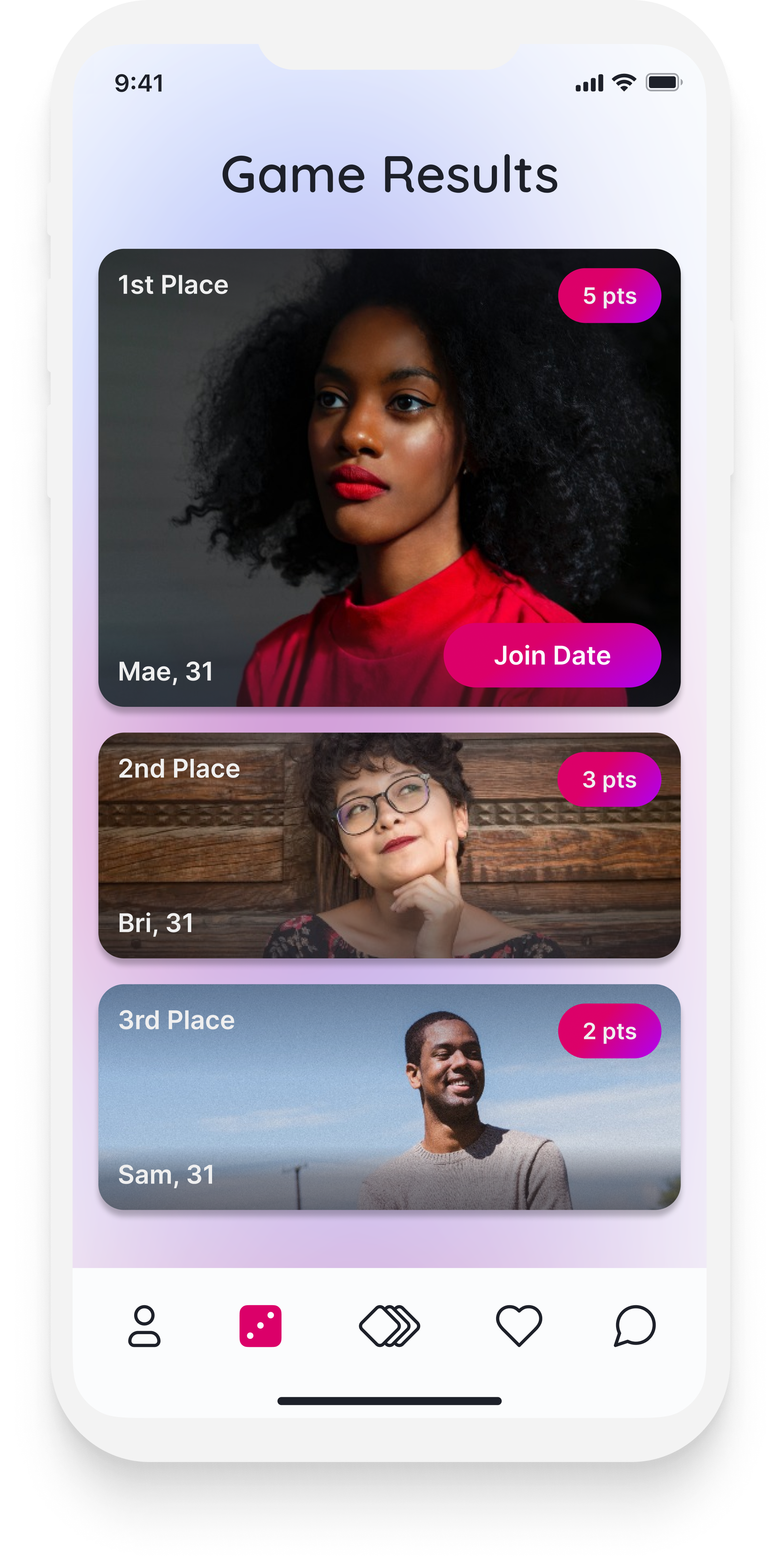
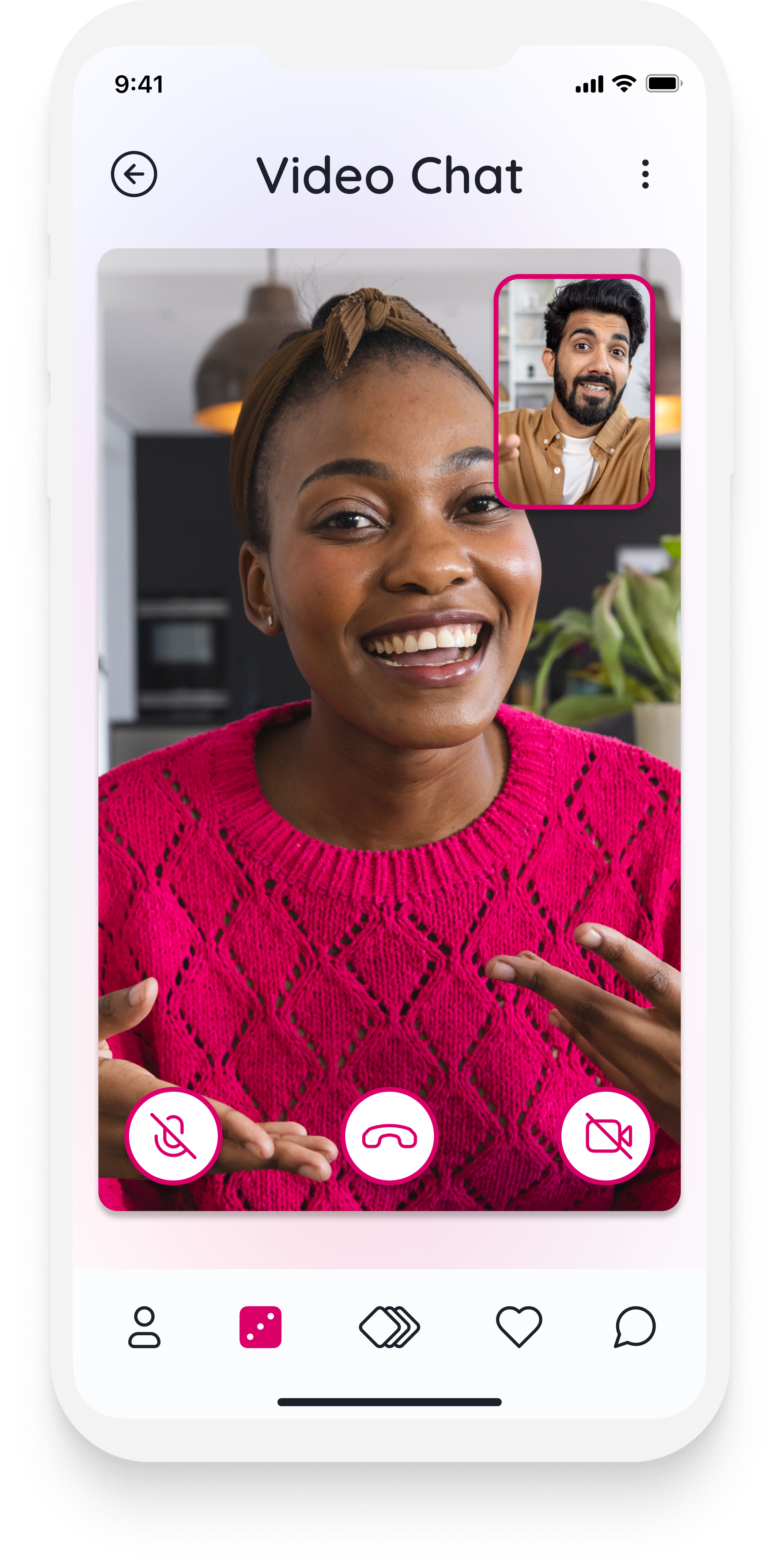
Hi-Fidelity Wireframes
As I translated my designs from low-fi to hi-fi, I focused on utilizing color and text to create visual hierarchy and to reflect the brand traits of joyful fun and connection. In addition, I regularly communicated with the developer to make sure that what I was designing could be translated into a working product at this phase. As this was the MVP, collaborating with various stakeholders helped me simplify the design to ensure the features were within the current scope and capacity of the team.
After iterating and checking that the interfaces met accessiblity and WCAG standards, the hi-fis were completed and ready to be annotated for development.










Developer Handoff
Final Style Guide and Design System
Once the hi-fi mockups were complete, I updated and organized the new design system to ensure seamless handoff and consistency in future designs.
Developer Handoff
As this was the MVP, a large focus of the developer handoff was updating the design system and style guide to allow for efficiency and consistency in future designs and features. In addition to updating the design system, I also included measurements and annotations to communicate design decisions and interactions to developers. These steps in the developer handoff allowed me to communicate my thinking for future teams, as well as provide developers with context as the design was handed off to be built.
Reflection & Next Steps
Reflection
Balancing Various Needs and Perspectives
During this project, there were many times when we had to make a decision or choose a design from many ideas and perspectives that were presented by each team member. While navigating how to balance and honor everyone's opinions and ideas, I learned that it ultimately comes back to the user and what is best for them. By empathizing with and advocating for the user I was able to more effectively communicate with the team and client, leading to an increase in efficiency when collaborating on various design decisions.
Prioritization and Communication
When initially starting this project, there were many different ideas for features that were presented by the client. As I went through the discovery phase and began to ideate, I realized that there were a few ambitious ideas proposed that may be challenging to implement for the MVP phase that the product was in. This was challenging, as I wanted to honor the client’s requests but also wanted to ensure a quality MVP that could launch for the initial user base. Thanks to working in an agile environment, I was able to communicate with the client early on in discussing which features were a priority and which were essential to the MVP. This helped me to prioritize and narrow my focus to ensure quality and efficiency in the design. It was also a reminder of the importance of research and discovery, as I was able to rely on competitor research to help the client pinpoint features for the MVP that would also set it apart from other dating applications.
Next Steps
Now with the initial MVP designed, next steps for Simuldate may include:
Building a prototype and completing usability testing to further improve the MVP.
Integrate AI or provide options for types of questions a host can ask while in-game.
Designing the in-game flow from the host’s perspective.
These next steps would continue to help Simuldate’s MVP grow and improve to add a fun, interactive dating experience to the market!
Thank you for learning about my design process for Simuldate!
Interested in seeing more or getting in contact? Use the links below to check out my other projects or get in touch!